Monday, 12 December 2011
Sunday, 11 December 2011
Monday, 28 November 2011
Wednesday, 23 November 2011
Sunday, 16 October 2011
Frame by Frame Animation
For this project we had to make in Adobe Flash Frame by Frame animation after creating our own unique character in Adobe Illustrator beforehand. I created a sneaky cat stealing sausages from a fridge.
Here are some screenshots during the design and development of this project.
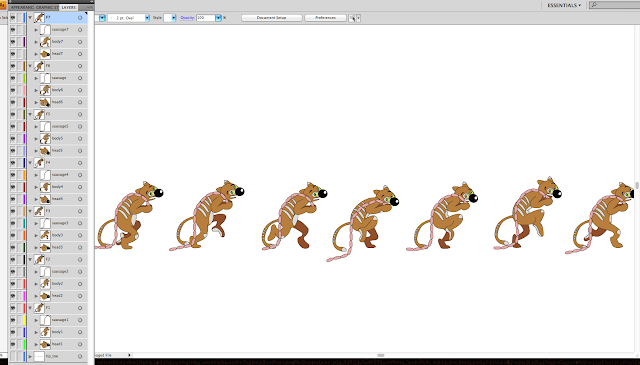
1. First I traced my character in Ai adding new details on top.
2.Then I copied the repeated parts and traced again new details organizing each layer in order F1, F2, F3....F7
3. I traced the fridge with food and copied it to new frames and then I changed the position of the sausage in every frame to show it's swinging.
4. The next step is creating a movie clip in Adobe Flash. First I imported to the Library my Ai file, then I converted to symbols frames out of that Ai file(in this case F1, F2, F3...F7). After that I inserted a new symbol "Creeping" and dragged all my F1, F2, F3...F7 Movie Clips. So now I can see my character tip-toeing on the same place.
5. The same process was done to create Fridge with swinging sausage Movie Clip.
6. My Flash Stage starts with The Fridge moving from right to left, big Shadow tip-toeing from left to right and The Cat following after the Shadow.
7. The most important part is when The Cat and The Shadow entering, The Cat does not have The Sausage and as soon as The Cat jumps on the Frame 26 he grounds on the Frame 27 with the Sausage, and at the same time the part of the Sausage disappears in the fridge and turnes out on the Cat`s shoulders.
8. The Shadow with The Sausage on the BACK of the Cat appears again as soon as The Cat continues walknig further away from the fridge
Overall I spent around 20 hours for this 5 second animation.
You can see the animation from my site here:
http://kermediakit.com/images/flash/flash1.swf
Here are some screenshots during the design and development of this project.
1. First I traced my character in Ai adding new details on top.
2.Then I copied the repeated parts and traced again new details organizing each layer in order F1, F2, F3....F7
3. I traced the fridge with food and copied it to new frames and then I changed the position of the sausage in every frame to show it's swinging.
4. The next step is creating a movie clip in Adobe Flash. First I imported to the Library my Ai file, then I converted to symbols frames out of that Ai file(in this case F1, F2, F3...F7). After that I inserted a new symbol "Creeping" and dragged all my F1, F2, F3...F7 Movie Clips. So now I can see my character tip-toeing on the same place.
5. The same process was done to create Fridge with swinging sausage Movie Clip.
6. My Flash Stage starts with The Fridge moving from right to left, big Shadow tip-toeing from left to right and The Cat following after the Shadow.
7. The most important part is when The Cat and The Shadow entering, The Cat does not have The Sausage and as soon as The Cat jumps on the Frame 26 he grounds on the Frame 27 with the Sausage, and at the same time the part of the Sausage disappears in the fridge and turnes out on the Cat`s shoulders.
8. The Shadow with The Sausage on the BACK of the Cat appears again as soon as The Cat continues walknig further away from the fridge
Overall I spent around 20 hours for this 5 second animation.
You can see the animation from my site here:
http://kermediakit.com/images/flash/flash1.swf
Monday, 3 October 2011
Sunday, 25 September 2011
Wednesday, 14 September 2011
Monday, 12 September 2011
Friday, 19 August 2011
Wednesday, 17 August 2011
Skate Deck of 1970-1980`s "Skate up to the starry sky"
 |
| Final project |
Step 1. My sketch.
Step 2. Whale I traced in Illustrator CS4.
Step 3. A girl (body only) I traced based on Yuehui Tang picture.
Step 4. Stars I found here http://illustratorvector.net/vector/stars-vector/
Step 5. Font and wrap exploration. I used Keep on Trucking` FW font,which was very popular in `70-80s
Step 6. So I used 6 basic images for my skate deck: whale, girl, city, sky, stars and text
Step 7. Placing my final images on a Deck template. I used horizontal position for my deck.
Step 8 . After printing I adjusted the sticker to the deck
Overall it took me about a week to get this project done (2 days for printing) and 60$ ( 25$ deck with a discount + 35$ for printing in http://www.marcormedia.com/
Concept idea:
The years of 1970-1980`s were the era of the advocacy of world peace, so the whale on the deck symbolizes peace, harmony and rebirth. The growth of feminism found its expression in the image of a girl, the skyline reflects the growing number of skyscrapers. At last, the final collage is not only the symbolization of the fantasy world caused by using LSD and other drugs and interest in the increasing popularity of non-fiction genre, but also it represents freedom of ideas, choice and self - expression, break of the stereotypes, psychological self-knowledge exploration and the popularity of dream meanings.
Wednesday, 20 July 2011
Tuesday, 19 July 2011
Black Swan Poster. Using Fonts.
Here is my Black Swan poster#1 recreated in Ai.
Below are some brief major techniques I used:
1. After tracing I copied hands (alt and drag) and then adjusted them properly.
2. For the font I installed San Serif to my Ai first and then with the help of Create Outline command I reshaped the letters.
And there is another recreated by me Black Swan poster. For this image I used both San Serif and Mostra two fonts.
Subscribe to:
Comments (Atom)